2016年に『Pokemon Go』、そして2018年に『Oculus Go』が日本で発売されたり、誰もがVtuberになれるようになり、AR, VR, MR, XRなどがより広く認知されるようになってきました。
今回の記事では、その中でもまだあまり知られていないWebVR/ARの可能性について取り上げていきます。
WebVR/ARってなに?
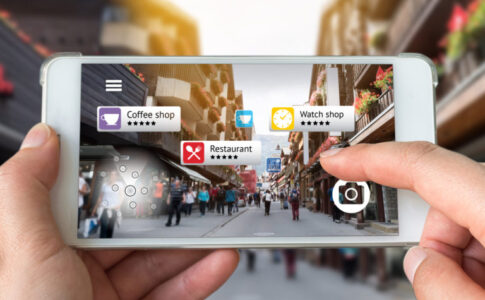
簡単にいうと、「アプリを入れなくてもWebサイト上でVR, ARが体験できる」ものです。
ですので、高価なVRヘッドセットを持っていない人でも、iPhoneやAndroidのスマートフォンで楽しむことができます。
現在対応しているブラウザは、Chrome、Firefox, safariとなっているようです。
開発はVRの場合にはReactVR、ARはAR.jsなど、開発をサポートしてくれるライブラリもあります。
【↓A-FRAMEの公式サイト】
https://aframe.io/
こちらのサイトの左側にある「Examples」からWebVRのサンプルを見ることができます。
VR/ARアプリとの比較
<メリット>
・コンテンツのURLだけで体験できる
→例えばイベント会場などでVR/ARを体験できる場があっても、アプリを入れる手間がかかる場合は少し面倒に感じてしまいますよね(特にそのイベント内でしか利用できないアプリとか)。WebVR/ARはWebサイトを見る感覚でコンテンツが楽しめるので、その手間が不要です。
また「このAR面白いな!」と思えばSNSなどですぐにURLをシェアして色んな人と共有することができます。
また、WebVRの中にTwitterボックスやFacebookなどの動的な情報を入れたり(つまりVRの世界にいながら現実のリアルタイムな情報を手に入れることができる!)、お問い合わせや応募フォームを導入してVR内からメッセージを送ることもできます。
・早く開発できる
→スマホアプリを作る工程は時間がかかり、公開されるまでに審査も必要ですが、WebVR/ARだとそれが不要です。
よってアプリ制作と比較すると、より短期間で数多くのコンテンツを制作することが可能です。
<デメリット>
・Oculusなどのヘッドセットを使用するVRに比べて 画像の質が落ちる
→Webサイトに求められる要素の一つとして、ページが表示される速さがあります。
そのため、Oculusなどで配信されるゲームで使用されるような非常に凝った3Dモデルや、長時間にわたる動画の再生をWebVRに組み込むことは容量の関係で難しいです。
WebVR/ARを体験してみよう!
ではどのくらいのクオリティなら作れるのか、以下は弊社が制作したWebVR/ARのサンプル事例です。
まだまだ改善の余地はあるものの、このくらいの内容であれば動作もスムーズに楽しむことができます。
どんな使い道があるの?
・キャンペーンサイト
ペプシとGoogleが開発協力した『Pepsi Go Back』の広告コンテンツ
https://www.pepsigoback.com/
・不動産やイベント会場の内見
例えばレストランの店内を写した360度画像をホームページの中に入れることで、初めて来店されるお客様に対して雰囲気をより伝わりやすくすることができます。
『Google VRの「VR View」で360度対応の画像や動画をWebサイトに埋め込んで表示させる』記事
https://mae.chab.in/archives/59789
・その他
以下の記事で紹介されているのはWebではなくVRの事例ですが、VR体験会などで大勢の方にVRを体験してもらいたい場合はWebVRでの体験にする方がヘッドセットがなくても各々で体験できるので効果的かもしれません。
「こんなにある!VRのビジネス活用事例を9業種ご紹介」
https://vrjour.jp/business/