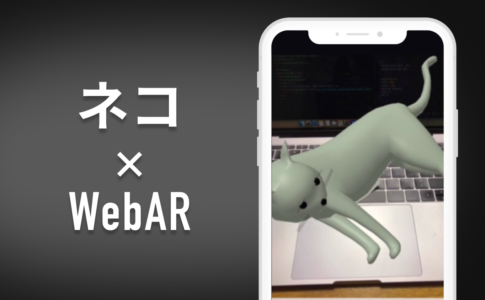
どんなサービス?
GifやPNG画像をアップロードすれば、簡単にARやVRが作れるWebサービスです。
以下の公式サイトから実際に体験できます!
【WebARジェネレータ】
https://web-ar-generator.firebaseapp.com/
体験してみた

画像を「手前、真ん中、奥、床」の四方の好きな場所に配置します。
(1つ以上のファイルが設置されていれば大丈夫そうです)
私が選択したファイルはこちらの背景透過のpng画像です。
「ファイル選択」の下に「影」「ぽよ」のチェック欄があったので、この二つにチェックをいれてみました。
また、サイズは「幅」「高さ」の数値をいじってあげることで、画像と同じ比率のまま拡大縮小ができます。

そして右下の「作成!」ボタンを押すとマーカーARが作成されます。
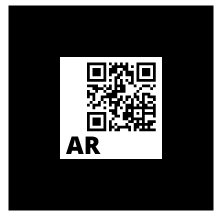
以下のマーカーは私が実際に作成したものです。

これをスマホのカメラ、またはQRリーダーなどでQRコードの箇所を読み込んでブラウザに移動後、再びマーカー部分を認識させると…
「ドラゴンがぴょんぴょんするんじゃぁ^~」のARを作成することができました!
PCなどの端末からマーカーを出現させるときは、作成したマーカーの下に「ARマーカーを寝かせる」ボタンがあるので、それを押すと上記の動画のようにドラゴンが目線と平行に出現できます。
他にも「複数マーカーモード」で一気に4つのマーカーを作成したり、360度画像を配置して「VRモード」を楽しむことができました。
皆さんもぜひ好きな画像をアップロードして、自分だけのARを作ってみてくださいね。
公式サイト
【WebARジェネレータ】
https://web-ar-generator.firebaseapp.com/